使用Hexo和Github快速搭建个人博客
前言
这篇文章为纯新手向,主要内容利用github平台快速建立并托管个人Hexo的Next网站,无论文科生和理科生,都能在一个小时左右完成部署,平台为windows。
为阅读本文章,你需要同时阅读:
Hexo官方文档
Next主题官方文档
Markdown语法参考Hexo + Github模式优点
开始搭建吧!
建立github仓库
开始之前确保已注册github帐号并下载gitbash。
如果还没有,请参考:极客学院github初识教程完成注册和下载。
点击创建仓库

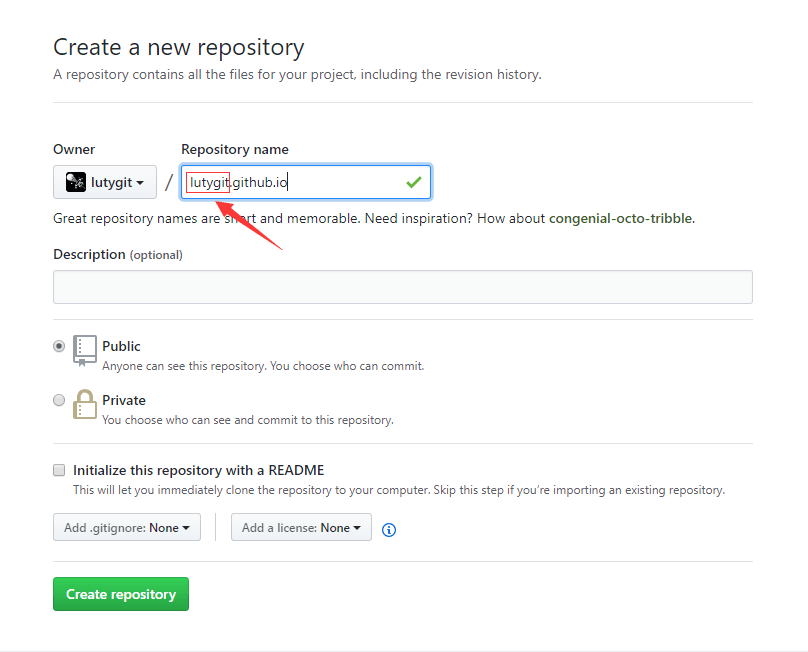
如图输入仓库名,其中方框部分应与github用户名一致

强调:红色方框中的输入内容应为用户名,否则无法托管。
建立本地Hexo博客
请先自主阅读Hexo官方文档-概述,若按照官方文档已完成安装,可以跳过该步骤。
安装Node.js
从Node.js官网下载并安装Node.js环境,推荐LTS(Long-Term-Support)版本。本地下载Hexo
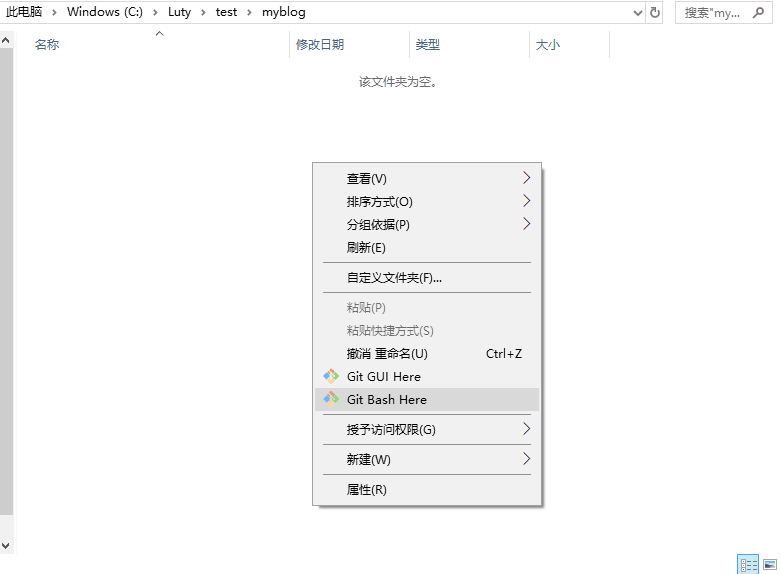
首先选择你要配置本地博客的目录,右击选择 Git Bash Here,
从而进入如图gitbash环境
注意:明白这一步直很重要,之后所有命令都是在gitbash中完成!安装hexo
gitbash输入:npm install -g hexo-cli会开始安装Hexo,安装完成后会有如图所示目录文件。
各目录的作用请参考:Hexo官方文档-建站
配置本地Hexo博客
请先自主阅读Hexo官方文档-配置与NexT官网文档-开始使用,若按照官方文档已完成部署,可以跳过该步骤。
下载并部署NexT主题
前往NexT版本发布页面下载官方Source code.zip并解压,将解压后的文件名修改为next后置于你本地博客目录的themes文件夹。本地预览
在博客目录下的gitbash中输入hexo cleanhexo g
完成初始化,之后使用命令hexo s
完成本地部署。
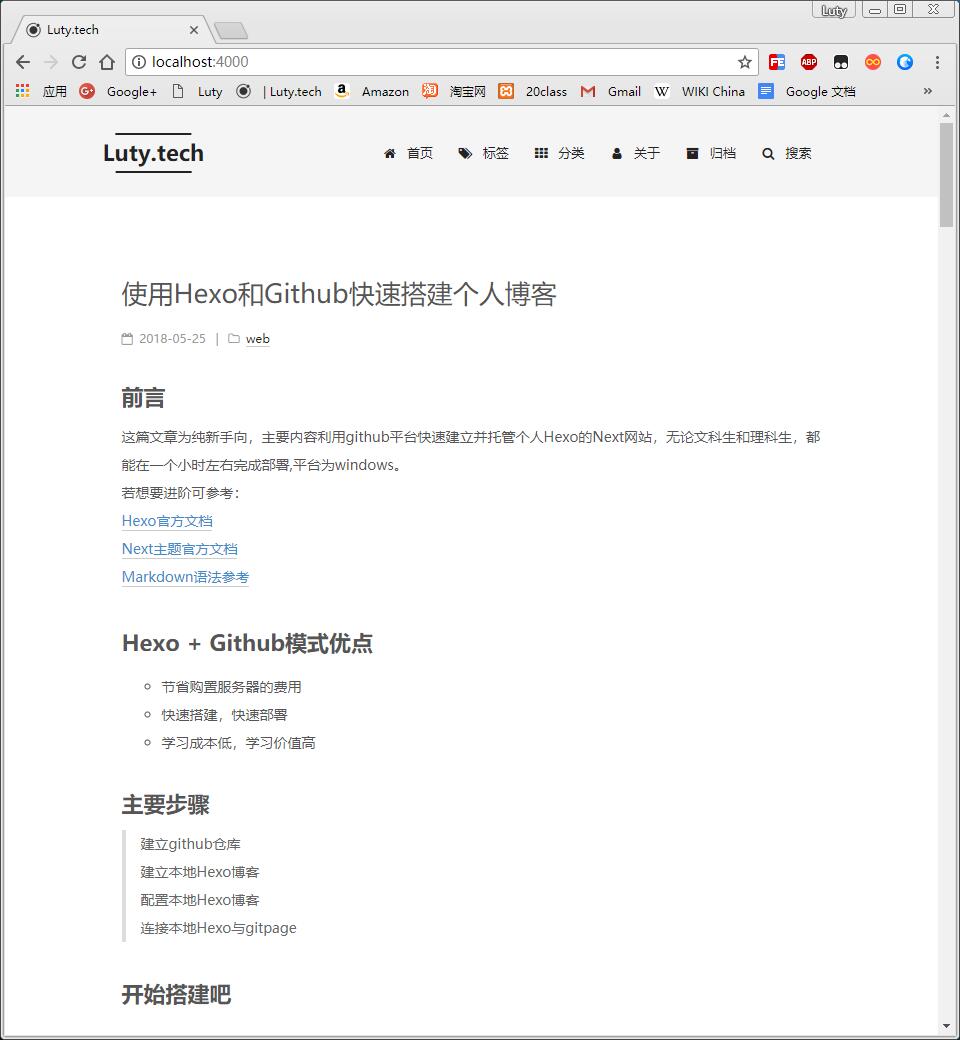
本地部署后可,通过访问localhost:4000从而访问本地博客。至此,你已经可以看到你的博客首页了。
区别本地配置和主题配置
两个配置文件均为_config.yml,但有本质区别,之后配置需注意不要混淆。
本地配置:位于 本地博客根目录下_config.yml
主题配置:位于 本地博客目录/themes/主题目录(如next)下的_config.yml配置本地配置
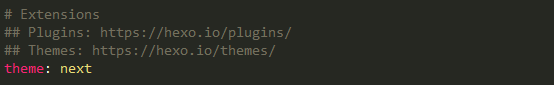
打开本地配置的_config.yml,找到如图Themes字段:
将字段修改为theme: next从而应用布置好的NexT主题
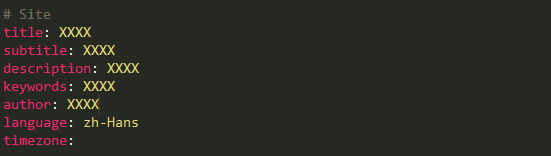
同样可以找到如图字段:
将language字段修改为language: zh-Hans即可应用主题为中文版,在其他字段中可以直接修改个人博客的标题、子标题、描述等信息。
配置主题配置
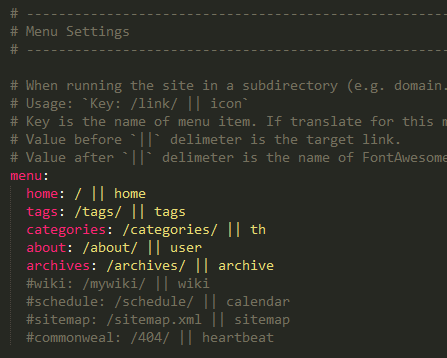
打开主题配置中的_config.yml可以看到主题配置内容,此步骤只强调几个终点配置。- 配置菜单
找到如图menu配置,修改menu中的字段对应博客主页菜单的变化
配置NexT主题
找到如图Schemes配置,修改scheme字段可以修改NexT子主题
配置博客头像
在配置文件任意独立行输入avatar: /images/avatar.png,之后在本地博客目录下source文件夹下新建文件夹images,选择自己喜欢的博客头像改为avatar.png同名文件放置在该目录下即可。配置favicon图标
所谓favicon如图,可以想images文件夹下添加名为favicon.ico的图标文件修改。
- 配置菜单
连接本地Hexo和gitpages
配置与Github Pages关联
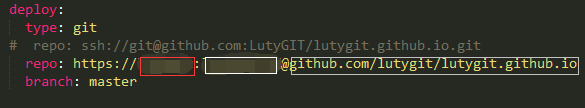
打开本地配置的_config.yml,找到如图deploy字段: 并如图配置,其中红框为你的github帐号,白框为github密码,灰框(最右)为你建立的仓库地址。
并如图配置,其中红框为你的github帐号,白框为github密码,灰框(最右)为你建立的仓库地址。部署github托管
很简单,本地博客目录打开gitbash,输入hexo d即完成在线部署。
至此,你的个人博客线上部署已经完成!
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!